Ryan wrote some really good introductions to javascript, which you could find in the knowledge base and on his blog.
In this post I note my experiences and thoughts. So what is a javascript actor ? For me it is similar to a macro or user actor in the sense that we can combine a lot of functionality in one actor.
It has to be coded and there is no way to paste an other actor into the javascript one, but we can look what the other actor is doing and mimic this function.
This sounds strange as we do have all the calculation, trigger value, comparator,scale actors already in isadora but knowing how to do it in javascript opens you the door to much more powerful calculations.
Lets start with a boring example.
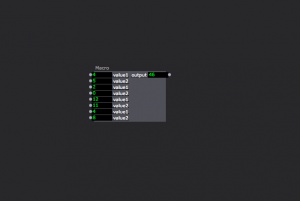
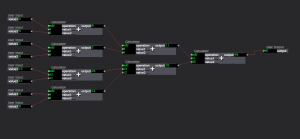
Imagine we would have a couple of apple trees and we want to count the apples we harvest a day. In old school izzy we would define how many trees we have (lets say 8) and connect them with calculator actors. To have a cleaner comparison against the js actor we put them in a macro.
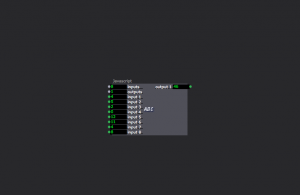
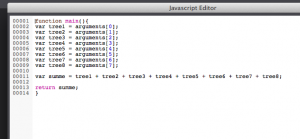
The javascript actor will be defined with our 8 inputs and we will write this code into the actor.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| function main(){
var tree1 = arguments[0];
var tree2 = arguments[1];
var tree3 = arguments[2];
var tree4 = arguments[3];
var tree5 = arguments[4];
var tree6 = arguments[5];
var tree7 = arguments[6];
var tree8 = arguments[7];
var summe = tree1 + tree2 + tree3 + tree4 + tree5 + tree6 + tree7 + tree8;
return summe;
} |
The result is the same, so what is the difference ?
In our macro we needed 7 Calculator actors to combine 8 numbers. In the JS actor we wrote some code. Let’s have a look what the code is actually doing:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| // the function Main is the program which is triggered when we change the value of an input
function main(){
//our inputs are arguments for the function and we can work with the values,
//in the way that we define a variable and write the value into it, the arguments[number] points to our input starting with a 0
var tree1 = arguments[0];
var tree2 = arguments[1];
var tree3 = arguments[2];
var tree4 = arguments[3];
var tree5 = arguments[4];
var tree6 = arguments[5];
var tree7 = arguments[6];
var tree8 = arguments[7];
// now we can calculate (add) all the values together
var summe = tree1 + tree2 + tree3 + tree4 + tree5 + tree6 + tree7 + tree8;
// and return (send the variable summe with ) the sum of our calculation to the output
return summe;
} |
In our small case we even don’t need to define all the tree variables, we could instead say that all inputs shall be added together:
1
2
3
| function main(){
return arguments[0] + arguments[1] + arguments[2] + arguments[3] + arguments[4] + arguments[5] + arguments[6] + arguments[7];
} |
In our traditional node based thinking, we had this 8 inputs and our sum at the output. We did the same with the javascript code, actually it looks similar to math equation from school.
We use the “arguments[number]” like an UserInput actor, but what it is to the javascript it is the function input, referenced by a number. The data is in the form of an array.
“An array is a systematic arrangement of similar objects, usually in rows and columns.” wikipedia.
That makes a big difference between our macro and the javascript actor. The moment we define on the js actor how many inputs we have, the array arguments[] will be defined and we can work with this information from inside the js actor.
Jumping back into our apple tree example, this code is using the information how many inputs our arguments array has.
1
2
3
4
5
6
7
8
| function main()
{
sum=0;
for(i=0;i<arguments.length;i++){
sum = sum + arguments[i];
}
return sum;
} |
and now with comments
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| function main() // same like in the code above our program that runs ones an input value is changed
{
var sum=0; // we define a variable and initialize it with a value of 0 (no apples collected yet)
/*we individually add the referenced input value to the sum
here in detail
with arguments.length we extract the number of defined inputs by looking how big the array is
in the for() loop we set an index to 0 --- i=0
and while this index is smaller then the number of our inputs (arguments.length) --- i<arguments.length
the sum is the result of the sum + the referenced input --- sum = sum + arguments[i]
the trick is that we use our index to go step by step through the array extracting the relevant value
ones the sum calculations is done the index is counted up by 1 --- i++ (inside the for() definition)
*/
for(i=0;i<arguments.length;i++){
sum = sum + arguments[i];
}
// ones we looped through all inputs, the value has to be returned
return sum;
} |
When our farm grows or we want to sell the program to our neighbor, we don’t have to know how many trees we want to calculate. We have the option to define 1-99 inputs and the script will always work.
In the node based way we would cascade more and more calculators in the macro. Drawing a lot of lines but if there are not used, we couldn’t shrink the user inputs without losing the connection to the calculators resulting in visually big marco being in your patch.